-
쇼핑몰 프로젝트 --아이템 등록, 수정 (화면구현)쇼핑몰 프로젝트 2024. 6. 17. 22:36
화면 구현할 때는 썸네일을 추가해야 되기 때문에
ItemService클래스
//상품등록 @Transactional public Item saveItem(ItemRequestDto itemRequestDto, ItemFileDto itemFileDto, MultipartFile file) throws Exception { Category category = categoryRepository.findOneCategory(itemRequestDto.getCategoryId()); String projectPath = System.getProperty("user.dir") + "/src/main/resources/static/files"; // 저장할 경로를 지정 UUID uuid = UUID.randomUUID(); // 식별자(이름) 랜덤 생성 String fileName = uuid + "_" + file.getOriginalFilename(); // 랜덤으로 식별자가 붙은 다음에 _원래파일이름(매개변수로 들어온) File saveFile = new File(projectPath, fileName); // 파일 껍데기를 생성해줄건데 projectPath 경로에 넣어줄거고 이름은 위의 파일네임 (매개변수 file을 넣어줄 껍데기 생성) file.transferTo(saveFile); // Exception 해줘야 밑줄 사라짐 Item item = new Item( category, itemRequestDto.getItemName(), itemRequestDto.getItemContent(), itemRequestDto.getItemPrice(), itemRequestDto.getItemStock()); // ItemFileDto에 파일 정보 설정 (필드에 직접 접근하는 방법) itemFileDto.itemFileName = fileName; itemFileDto.itemFilePath = "/files/" + fileName; //// Item에 파일 정보 추가 item.addfile( itemFileDto.getItemFileName(), itemFileDto.getItemFilePath() ); itemRepository.saveItem(item); return item; }이거 추가해 줘야 됨
itemFileDto
package ypjs.project.dto.itemdto; import lombok.Data; import lombok.Getter; import ypjs.project.domain.Item; @Data public class ItemFileDto { public String itemFileName; public String itemFilePath; public ItemFileDto(){} public ItemFileDto(Item item) { itemFileName = item.getItemFilename(); itemFilePath = item.getItemFilepath(); } }item클래스에 메소드 추가
//파일추가 메서드 public void addfile(String itemFilename, String itemFilepath) { this.itemFilename = itemFilename; this.itemFilepath = itemFilepath; }itemController
//item등록 화면 @GetMapping("/ypjs/item/post") public String insert() {return "item/itemPost";} //item등록 @PostMapping("/ypjs/item/post") public String saveItem(@RequestParam("file") MultipartFile file, @Valid @ModelAttribute ItemRequestDto requestDto, @Valid @ModelAttribute ItemFileDto itemFileDto) throws Exception { Item item= itemService.saveItem(requestDto, itemFileDto, file); ItemResponseDto responseDto = new ItemResponseDto(item.getCategory().getCategoryId(), item.getItemId(), item.getItemName(), item.getItemContent(), item.getItemPrice(), item.getItemStock(), item.getItemCreateDate()); return "item/itemPost"; // return new ItemResponseDto(item.getCategory().getCategoryId(), item.getItemId(), item.getItemName(), item.getItemContent(), // item.getItemPrice(), item.getItemStock(), item.getItemCreateDate()); }html
item/itemPost
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" lang="en"> <head th:replace="frame/header :: head"> <title>Zay Shop - Product Listing Page</title> </head> <body> <!--header--> <header th:replace="frame/header :: header"></header> <!-- Start Content --> <div class="container py-5"> 상품등록 </div> <!-- End Content --> <!-- jQuery --> <!--<script src="/js/jquery.min.js"></script>--> <!-- Summernote --> <!-- CSS 파일 포함 --> <link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet"> <!-- JS 파일 포함 --> <script src="/js/jquery-1.11.0.min.js"></script> <script src="/js/summernote-lite.js"></script> <script src="/js/summernote-ko-KR.js"></script> <script src="/js/item/item.js"></script> <!-- Start Contact --> <div class="container py-5"> <div class="row py-5"> <form action="/ypjs/item/post" class="col-md-9 m-auto" method="post" enctype="multipart/form-data"> <!-- 폼 요소들 --> <div class="row"> <div class="form-group mb-3"> <label for="categoryId">카테고리 번호</label> <input type="text" class="form-control mt-1" id="categoryId" name="categoryId" placeholder="카테고리 번호"> </div> <div class="form-group mb-3"> <label for="itemName">상품명</label> <input type="text" class="form-control mt-1" id="itemName" name="itemName" placeholder="상품명"> </div> <div class="form-group mb-3"> <label for="itemPrice">상품가격</label> <input type="text" class="form-control mt-1" id="itemPrice" name="itemPrice" placeholder="상품가격"> </div> <div class="form-group mb-3"> <label for="itemStock">상품수량</label> <input type="text" class="form-control mt-1" id="itemStock" name="itemStock" placeholder="상품수량"> </div> <div class="form-group mb-3"> <label>썸네일 업로드하기</label> <div class="btn-upload"> <input type="file" name="file" id="file" onchange="displayFileName(this)"> <!-- 파일 업로드 필드에는 id와 name 속성이 모두 필요합니다. --> </div> <div id="file-name-display"></div> </div> <div class="mb-3"> <label>상품내용</label> <textarea class="form-control" id="itemContent" name="itemContent" rows="10"></textarea> </div> </div> <!-- Summernote 초기화 스크립트 --> <script th:inline="javascript"> $(document).ready(function() { $("#itemContent").summernote({ height: 300, // 높이 설정 placeholder: '상품 내용을 입력하세요...', // 플레이스홀더 설정 callbacks: { onChange: function(contents, $editable) { // 내용이 변경될 때 처리할 로직 추가 가능 } } }); }); // 파일명을 표시하는 함수 function displayFileName(input) { if (input.files.length > 0) { var fileName = input.files[0].name; document.getElementById('file-name-display').innerText = '선택된 파일: ' + fileName; } else { document.getElementById('file-name-display').innerText = ''; } } </script> <!-- 글 등록 버튼 --> <div class="row"> <div class="col text-end mt-2"> <!-- <button type="button" id="btn-itemPost" class="btn btn-success btn-lg px-3">상품저장</button>--> <button type="submit" class="btn btn-warning">글등록</button> </div> </div> </form> </div> </div> <!-- End Contact --> <!-- Start Brands --> <section class="bg-light py-5"> <div class="container my-4"> <div class="row text-center py-3"> <div class="col-lg-6 m-auto"> <h1 class="h1">Our Brands</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod Lorem ipsum dolor sit amet. </p> </div> <div class="col-lg-9 m-auto tempaltemo-carousel"> <div class="row d-flex flex-row"> <!--Controls--> <div class="col-1 align-self-center"> <a class="h1" href="#multi-item-example" role="button" data-bs-slide="prev"> <i class="text-light fas fa-chevron-left"></i> </a> </div> <!--End Controls--> <!--Carousel Wrapper--> <div class="col"> <div class="carousel slide carousel-multi-item pt-2 pt-md-0" id="multi-item-example" data-bs-ride="carousel"> <!--Slides--> <div class="carousel-inner product-links-wap" role="listbox"> <!--First slide--> <div class="carousel-item active"> <div class="row"> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_01.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_02.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_03.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_04.png" alt="Brand Logo"></a> </div> </div> </div> <!--End First slide--> <!--Second slide--> <div class="carousel-item"> <div class="row"> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_01.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_02.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_03.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_04.png" alt="Brand Logo"></a> </div> </div> </div> <!--End Second slide--> <!--Third slide--> <div class="carousel-item"> <div class="row"> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_01.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_02.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_03.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_04.png" alt="Brand Logo"></a> </div> </div> </div> <!--End Third slide--> </div> <!--End Slides--> </div> </div> <!--End Carousel Wrapper--> <!--Controls--> <div class="col-1 align-self-center"> <a class="h1" href="#multi-item-example" role="button" data-bs-slide="next"> <i class="text-light fas fa-chevron-right"></i> </a> </div> <!--End Controls--> </div> </div> </div> </div> </section> <!--End Brands--> <footer th:replace="frame/footer :: footer"></footer> </body> </html>
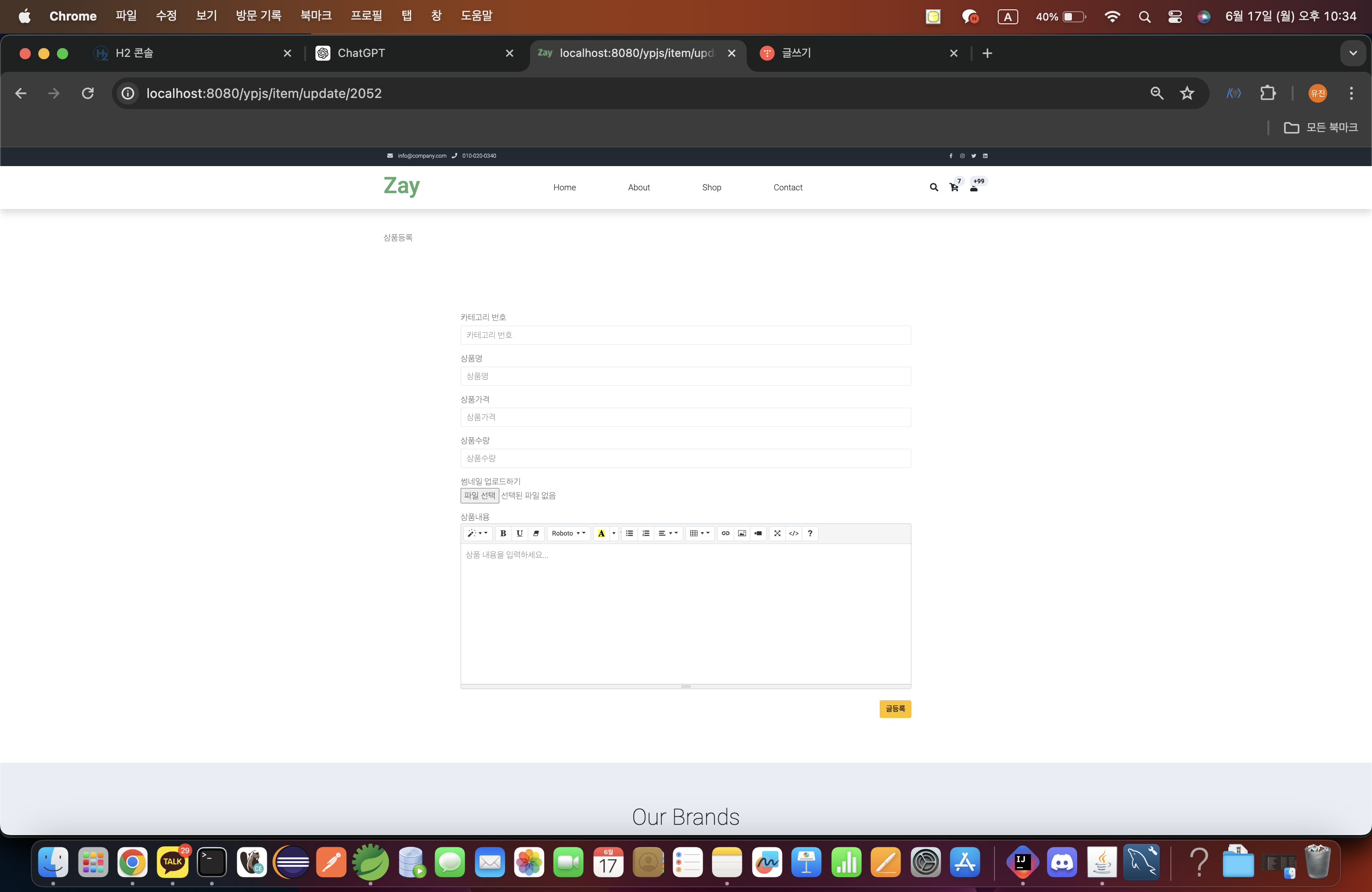
이 화면 나옴
상품수정
itemService
//수정 @Transactional public void updateItem(Long itemId, ItemUpdateDto itemUpdateDto, ItemFileDto itemFileDto, MultipartFile file) throws IOException { Item findItem = itemRepository.findOne(itemId); Category category = categoryRepository.findOneCategory(itemUpdateDto.getCategoryId()); if (file.getSize() != 0) { //파일 사이즈가 0이 아닌경우 (즉, 썸네일이 새로 업로드 된 경우에만) String projectPath = System.getProperty("user.dir") + "/src/main/resources/static/files"; UUID uuid = UUID.randomUUID(); String fileName = uuid + "_" + file.getOriginalFilename(); File saveFile = new File(projectPath, fileName); file.transferTo(saveFile); // ItemFileDto에 파일 정보 설정 (필드에 직접 접근하는 방법) itemFileDto.itemFileName = fileName; itemFileDto.itemFilePath = "/files/" + fileName; //// Item에 파일 정보 추가 findItem.addfile( itemFileDto.getItemFileName(), itemFileDto.getItemFilePath() ); } findItem.changeItem(category, itemUpdateDto.getItemName(), itemUpdateDto.getItemContent(), itemUpdateDto.getItemPrice(), itemUpdateDto.getItemStock()); }itemController
//수정보기 @GetMapping("/ypjs/item/update/{itemId}") public String udateItem(@PathVariable("itemId") Long itemId, Model model) { Item item = itemService.findOneItem(itemId); model.addAttribute("item", item); return "item/itemUpdate"; } //수정등록 @PostMapping("/ypjs/item/update/{itemId}") public String updateItem(@PathVariable("itemId") Long itemId, @RequestParam("file") MultipartFile file, @Valid @ModelAttribute ItemUpdateDto itemUpdateDto, @Valid @ModelAttribute ItemFileDto itemFileDto) throws Exception { itemService.updateItem(itemId, itemUpdateDto, itemFileDto, file); Item findItem = itemService.findOneItem(itemId); ItemUpdateDto updateDto = new ItemUpdateDto(findItem.getItemId(), findItem.getCategory().getCategoryId(), findItem.getItemName(), findItem.getItemContent(), findItem.getItemPrice(),findItem.getItemStock()); return "item/itemPost"; //화면구현할 때 void string같은 타입으로 바꾸고 return 화면구현할 주소로 지금은 return 없어서 포스트맨 안됨 걀가값 보고 싶으면 public 옆에 ItemUpdateDto로 타입 바꾸고 //return new ItemUpdateDto(밑에 값 써주기) //ItemUpdateDto response = new ItemUpdateDto(findItem.getItemId(), findItem.getCategory().getCategoryId(), findItem.getItemName(), findItem.getItemContent(), findItem.getItemPrice(),findItem.getItemStock()); }item/itemUpdate
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" lang="en"> <head th:replace="frame/header :: head"> <title>Zay Shop - Product Listing Page</title> </head> <body> <!--header--> <header th:replace="frame/header :: header"></header> <!-- Start Content --> <div class="container py-5"> 상품등록 </div> <!-- End Content --> <!-- jQuery --> <!--<script src="/js/jquery.min.js"></script>--> <!-- Summernote --> <!-- CSS 파일 포함 --> <link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet"> <!-- JS 파일 포함 --> <script src="/js/jquery-1.11.0.min.js"></script> <script src="/js/summernote-lite.js"></script> <script src="/js/summernote-ko-KR.js"></script> <script src="/js/item/item.js"></script> <!-- Start Contact --> <div class="container py-5"> <div class="row py-5"> <form th:action="@{/ypjs/item/update/{itemId}(itemId=${item.itemId})}" class="col-md-9 m-auto" method="post" th:object="${item}" enctype="multipart/form-data"> <!-- 폼 요소들 --> <input type="hidden" th:field="*{itemId}"/> <!-- 숨겨진 itemId 필드 --> <!-- 폼 요소들 --> <div class="row"> <div class="form-group mb-3"> <label for="categoryId">카테고리 번호</label> <input type="text" class="form-control mt-1" id="categoryId" name="categoryId" placeholder="카테고리 번호"> </div> <div class="form-group mb-3"> <label for="itemName">상품명</label> <input type="text" class="form-control mt-1" id="itemName" name="itemName" placeholder="상품명"> </div> <div class="form-group mb-3"> <label for="itemPrice">상품가격</label> <input type="text" class="form-control mt-1" id="itemPrice" name="itemPrice" placeholder="상품가격"> </div> <div class="form-group mb-3"> <label for="itemStock">상품수량</label> <input type="text" class="form-control mt-1" id="itemStock" name="itemStock" placeholder="상품수량"> </div> <div class="form-group mb-3"> <label>썸네일 업로드하기</label> <div class="btn-upload"> <input type="file" name="file" id="file" onchange="displayFileName(this)"> <!-- 파일 업로드 필드에는 id와 name 속성이 모두 필요합니다. --> </div> <div id="file-name-display"></div> </div> <div class="mb-3"> <label>상품내용</label> <textarea class="form-control" id="itemContent" name="itemContent" rows="10"></textarea> </div> </div> <!-- Summernote 초기화 스크립트 --> <script th:inline="javascript"> $(document).ready(function() { $("#itemContent").summernote({ height: 300, // 높이 설정 placeholder: '상품 내용을 입력하세요...', // 플레이스홀더 설정 callbacks: { onChange: function(contents, $editable) { // 내용이 변경될 때 처리할 로직 추가 가능 } } }); }); // 파일명을 표시하는 함수 function displayFileName(input) { if (input.files.length > 0) { var fileName = input.files[0].name; document.getElementById('file-name-display').innerText = '선택된 파일: ' + fileName; } else { document.getElementById('file-name-display').innerText = ''; } } </script> <!-- 글 등록 버튼 --> <div class="row"> <div class="col text-end mt-2"> <!-- <button type="button" id="btn-itemPost" class="btn btn-success btn-lg px-3">상품저장</button>--> <button type="submit" class="btn btn-warning">글등록</button> </div> </div> </form> </div> </div> <!-- End Contact --> <!-- Start Brands --> <section class="bg-light py-5"> <div class="container my-4"> <div class="row text-center py-3"> <div class="col-lg-6 m-auto"> <h1 class="h1">Our Brands</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod Lorem ipsum dolor sit amet. </p> </div> <div class="col-lg-9 m-auto tempaltemo-carousel"> <div class="row d-flex flex-row"> <!--Controls--> <div class="col-1 align-self-center"> <a class="h1" href="#multi-item-example" role="button" data-bs-slide="prev"> <i class="text-light fas fa-chevron-left"></i> </a> </div> <!--End Controls--> <!--Carousel Wrapper--> <div class="col"> <div class="carousel slide carousel-multi-item pt-2 pt-md-0" id="multi-item-example" data-bs-ride="carousel"> <!--Slides--> <div class="carousel-inner product-links-wap" role="listbox"> <!--First slide--> <div class="carousel-item active"> <div class="row"> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_01.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_02.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_03.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_04.png" alt="Brand Logo"></a> </div> </div> </div> <!--End First slide--> <!--Second slide--> <div class="carousel-item"> <div class="row"> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_01.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_02.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_03.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_04.png" alt="Brand Logo"></a> </div> </div> </div> <!--End Second slide--> <!--Third slide--> <div class="carousel-item"> <div class="row"> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_01.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_02.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_03.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_04.png" alt="Brand Logo"></a> </div> </div> </div> <!--End Third slide--> </div> <!--End Slides--> </div> </div> <!--End Carousel Wrapper--> <!--Controls--> <div class="col-1 align-self-center"> <a class="h1" href="#multi-item-example" role="button" data-bs-slide="next"> <i class="text-light fas fa-chevron-right"></i> </a> </div> <!--End Controls--> </div> </div> </div> </div> </section> <!--End Brands--> <footer th:replace="frame/footer :: footer"></footer> </body> </html>----------------------------------------------
어제 썸네일 없이 그냥 등록하는 거 만들었었는데
itemService
@Transactional public Item saveItem(ItemRequestDto itemRequestDto) { Category category = categoryRepository.findOneCategory(itemRequestDto.getCategoryId()); Item item = new Item( category, itemRequestDto.getItemName(), itemRequestDto.getItemContent(), itemRequestDto.getItemPrice(), itemRequestDto.getItemStock()); itemRepository.saveItem(item); return item;
itemController/item등록
@PostMapping("/ypjs/item/post")
public ItemResponseDto saveItem(@RequestBody @Valid ItemRequestDto requestDto) {
Item item= itemService.saveItem(requestDto);
return new ItemResponseDto(item.getCategory().getCategoryId(), item.getItemId(), item.getItemName(), item.getItemContent(),
item.getItemPrice(), item.getItemStock());
}
item/itemPost
<!DOCTYPE html> <head th:replace="frame/header :: head"> <title>Zay Shop - Product Listing Page</title> </head> <body> <!--header--> <header th:replace="frame/header :: header"></header> <!-- Start Content --> <div class="container py-5"> 상품등록 </div> <!-- End Content --> <!-- jQuery --> <!--<script src="/js/jquery.min.js"></script>--> <!-- Summernote --> <!-- CSS 파일 포함 --> <!-- JS 파일 포함 --> <script src="/js/jquery-1.11.0.min.js"></script> <script src="/js/summernote-lite.js"></script> <script src="/js/summernote-ko-KR.js"></script> <script src="/js/item/item.js"></script> <!-- Start Contact --> <div class="container py-5"> <div class="row py-5"> <form class="col-md-9 m-auto" method="post" role="form"> <div class="row"> <div class="form-group mb-3"> <label for="categoryId">카테고리 번호</label> <input type="text" class="form-control mt-1" id="categoryId" placeholder="상품명"> </div> <div class="form-group mb-3"> <label for="itemName">상품명</label> <input type="text" class="form-control mt-1" id="itemName" placeholder="카테고리번호"> </div> <div class="form-group mb-3"> <label for="itemPrice">상품가격</label> <input type="email" class="form-control mt-1" id="itemPrice" placeholder="상품가격"> </div> <div class="form-group mb-3"> <label for="itemStock">상품수량</label> <input type="text" class="form-control mt-1" id="itemStock" placeholder="상품수량"> </div> <div class="mb-3"> <label for="itemContent">상품내용</label> <div id="summernote" ></div> <script th:inline="javascript"> /*<![CDATA[*/ $(document).ready(function() { $('#summernote').summernote({ placeholder: '상품 내용을 입력하세요...', minHeight: 370, maxHeight: null, focus: true, lang: 'ko-KR' }); // 텍스트 정렬을 설정하는 코드 $('.note-editable').css('text-align', 'left'); }); /*]]>*/ </script> </div> <div class="row"> <div class="col text-end mt-2"> <button type="button" id="btn-itemPost" class="btn btn-success btn-lg px-3">상품저장</button> </div> </div> </div> </div> </form> </div> </div> <!-- End Contact --> <!-- Start Brands --> <section class="bg-light py-5"> <div class="container my-4"> <div class="row text-center py-3"> <div class="col-lg-6 m-auto"> <h1 class="h1">Our Brands</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod Lorem ipsum dolor sit amet. </p> </div> <div class="col-lg-9 m-auto tempaltemo-carousel"> <div class="row d-flex flex-row"> <!--Controls--> <div class="col-1 align-self-center"> <a class="h1" href="#multi-item-example" role="button" data-bs-slide="prev"> <i class="text-light fas fa-chevron-left"></i> </a> </div> <!--End Controls--> <!--Carousel Wrapper--> <div class="col"> <div class="carousel slide carousel-multi-item pt-2 pt-md-0" id="multi-item-example" data-bs-ride="carousel"> <!--Slides--> <div class="carousel-inner product-links-wap" role="listbox"> <!--First slide--> <div class="carousel-item active"> <div class="row"> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_01.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_02.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_03.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_04.png" alt="Brand Logo"></a> </div> </div> </div> <!--End First slide--> <!--Second slide--> <div class="carousel-item"> <div class="row"> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_01.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_02.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_03.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_04.png" alt="Brand Logo"></a> </div> </div> </div> <!--End Second slide--> <!--Third slide--> <div class="carousel-item"> <div class="row"> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_01.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_02.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_03.png" alt="Brand Logo"></a> </div> <div class="col-3 p-md-5"> <a href="#"><img class="img-fluid brand-img" src="/img/brand_04.png" alt="Brand Logo"></a> </div> </div> </div> <!--End Third slide--> </div> <!--End Slides--> </div> </div> <!--End Carousel Wrapper--> <!--Controls--> <div class="col-1 align-self-center"> <a class="h1" href="#multi-item-example" role="button" data-bs-slide="next"> <i class="text-light fas fa-chevron-right"></i> </a> </div> <!--End Controls--> </div> </div> </div> </div> </section> <!--End Brands--> <footer th:replace="frame/footer :: footer"></footer> </body> </html>이렇게 하고 이건 js에서 ajax를 통해 응답 받을 거라서
item.js
let itemBoardObject = { init: function() { let _this = this; $("#btn-itemPost").on("click", function() { alert("상품 저장 버튼 클릭됨"); _this.insert(); }); }, insert: function() { alert("글 등록이 요청되었습니다."); let data = { categoryId: $("#categoryId").val(), itemName: $("#itemName").val(), itemPrice: $("#itemPrice").val(), itemStock: $("#itemStock").val(), itemContent: $("#summernote").summernote('code') // Summernote의 HTML 내용 가져오기 }; $.ajax({ type: "POST", url: "/ypjs/item/post", data: JSON.stringify(data), contentType: "application/json; charset=utf-8", enctype: 'multipart/form-data', // 추가 success: function(response) { window.location.href = "/test"; }, error: function(error) { alert("에러 발생: " + JSON.stringify(error)); } }); } }; $(document).ready(function() { itemBoardObject.init(); });썸네일 없이 한 거는 그냥 기록 용!
'쇼핑몰 프로젝트' 카테고리의 다른 글
쇼핑몰 프로젝트 -- 카테고리, 리뷰(화면구현) (0) 2024.06.20 쇼핑몰 프로젝트 --아이템조회, 삭제, 아이템전체리스트조회 (화면구현) (0) 2024.06.19 쇼핑몰 프로젝트 --아이템 리뷰 등록, 조회, 수정, 삭제(api) (0) 2024.06.15 쇼핑몰프로젝트 --카테고리 당 아이템 조회(api기반) (0) 2024.06.15 쇼핑몰프로젝트 --아이템, 카테고리 수정, 삭제 (api기반) (0) 2024.06.15